
طراحی سایت با دروپال
دروپال یک سیستم متن باز برای طراحی سایت می باشد. از سیستم مدیریت محتوای

وردپرس یک سیستم وبلاگ نویسی (Blogger) می باشد که می توان جهت طراحی سایت با وردپرس از آن استفاده نمود. نسخه اولیه وردپرس با نام B2 در سال 2003 نوشته شد که بعدها توسط مت چارلز مولنوگ (Matthew Charles Mullenweg) گسترش یافته و با نام وردپرس بصورت رسمی منتشر گردید و به سرعت به یکی از محبوب ترین سیستم های متن باز وبلاگ نویسی تبدیل شد.
امروزه طراحی سایت با وردپرس توسط بسیاری از طراحان وب سایت استفاده می شود و بر اساس نیاز خود اقدام به طراحی قالب و ماژول برای آن می کنند.
اینکه شما برای طراحی سایت از چه سیستمی استفاده می کنید، بستگی به نیاز و نوع اطلاعات شما داراد. آنچه از اهمیت فراوانی برخوردار است، بررسی و نیاز سنجی قبل از شروع طراحی و بارگذاری اطلاعات است. بهتر است قبل از طراحی لیستی از نیازها و امکانات ملزوم برای طراحی وب سایت خود تهیه نمائید.
در زیر به برخی از مزایای طراحی سایت با وردپرس اشاره می کنیم
مهمترین حسن طراحی سایت با وردپرس ، رایگان بودن این سیستم وبلاگ نویسی می باشد. وردپرس یک سیستم رایگان متن باز می باشد که قالبهای گرافیکی و ماژول های رایگان زیادی نیز از آن در اینترنت منتشر شده است.
از دیگر محاسن طراحی سایت با وردپرس ، سادگی بخش مدیریت آن می باشد. بدون نیاز به دانش خاصی شما می توانید آموزش نصب وردپرس را فراگرفته و پس از آن به انتشار مطالب خود در اینترنت بپردازید.
اگر شما اقدام به طراحی سایت با وردپرس نمائید، منابع بسیار زیادی از قالب رایگان وردپرس و افزونه رایگان وردپرس (حتی افزونه بانک وردپرس) در اختیار شما می باشد. همچنین افرادی که در توسعه وردپرس فعالیت داند می توانند ماژول های اختصاصی و مورد نیاز خود را طراحی نمایند.
مهمترین نکته در طراحی سایت با وردپرس بحث امنیت و جلوگیری از هک کردن وردپرس است. زمانی که شما وردپرس را از سایت رسمی آن دانلود و نصب می کنید، از نظر امنیتی بسیار آسیب پذیر بوده و امکان هک کردن وردپرس شما بسیار محتمل می باشد و حتماً باید برای طراحی سایت با وردپرس امن شود.
دلیل اصلی آسیب پذیر بودن سیستم های متن باز این است که کدهای این سیستم ها در اختیار همه هکرها نیز می باشد، در نتیجه حفره های امنیتی و خطاهای آنها بیش از سایر سیستم ها مورد تهاجم قرار می گیرند.
 جوملا (Joomla) یک سیستم متن باز مدیریت محتوا می باشد. طراحی سایت با جوملا نیاز چندانی به دانش طراحی سایت نداشته و کاربر را قادر به انتشار مطالب و اطلاعات می کند. پیدایش جوملا به سال 2001 یک باز می گردد. ابتدا این نرم افزار به نام مامبو و توسط یک تیم برنامه نویسی استرالیایی طراحی گردید که بعدها بدلیل بروز اختلاف بین اعضاء عده ای از آنها پس از جدایی، سیستم مدیریت محتوا جوملا را راه اندازی نمودند.
جوملا (Joomla) یک سیستم متن باز مدیریت محتوا می باشد. طراحی سایت با جوملا نیاز چندانی به دانش طراحی سایت نداشته و کاربر را قادر به انتشار مطالب و اطلاعات می کند. پیدایش جوملا به سال 2001 یک باز می گردد. ابتدا این نرم افزار به نام مامبو و توسط یک تیم برنامه نویسی استرالیایی طراحی گردید که بعدها بدلیل بروز اختلاف بین اعضاء عده ای از آنها پس از جدایی، سیستم مدیریت محتوا جوملا را راه اندازی نمودند.
جوملا به زبان برنامه نویسی PHP و دیتابیس MySQL نوشته شده است. نسخه های منتشر شده ای که توسط شرکت پشتیبانی می شوند عبارنتد از:
اولین مرحله طراحی سایت با جوملا ، نصب جوملا بر روی سرور می باشد. در این آموزش ما از آخرین ورژن جوملا یعنی جوملا 3 استفاده می کنیم. جهت نصب و طراحی سایت با جوملا باید مراحل زیر زا انجام دهید:
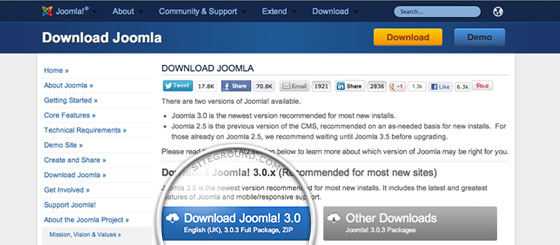
اولین گام بمنظور طراحی سایت با جوملا ، دانلود بسته نرم افزاری جوملا از وب سایت رسمی می باشد. (www.joomla.org) پیشنهاد می شود همواره نسخه های جدید و یا پکیجهای آپدیت را از وب سایت رسمی دانلود نمائید. جهت دریافت و طراحی سایت با جوملا بر روی دکمه دانلود همانند شکل زیر کلیک نمائید:

دانلود جوملا جهت طراحی سایت با جوملا
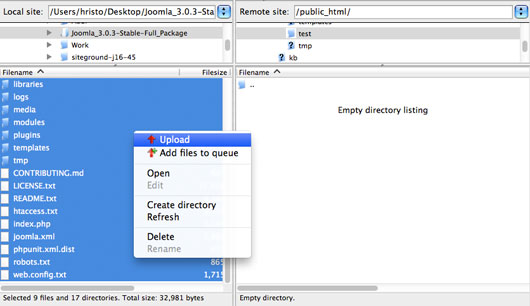
پس از دانلود، بسته نرم افزاری را از طریق FTP و یا پنل مدیریتی هاست خود، بر روی سرور آپلود نمائید. در طراحی وب سایت با جوملا اگر می خواهید آن را بر روی دامنه اصلی راه اندازی نمائید (برای مثال : http://YourDomain.com) باید فایلها و فولدرها را مستقیماً در Public_html یا wwwroot کپی نمائید.
در صورتی که می خواهید در Subdomain یا Sub Folder سایت خود را بارگذاری نمائید، بسته را در فولدر مربوطه برای مثال Public_html/joomla آپلود نمائید.

آپلود در سرور جهت طراحی وب سایت با جوملا
در این مرحله می بایست یک دیتابیس MySQL و یک کاربر با دسترسی کامل در سرور ایجاد نمائید.
 سابقه شرکت پارسیان در طراحی سایت آژانس مسافرتی و آژانسهای هواپیمایی، این زمینه را فراهم نموده تا با بررسی نیازهای آژانس های مسافرتی و هواپیمایی، اقدام به طراحی سایت آژانس مسافرتی در قالب یک بسته نرم افزاری تحت وب نماید.
سابقه شرکت پارسیان در طراحی سایت آژانس مسافرتی و آژانسهای هواپیمایی، این زمینه را فراهم نموده تا با بررسی نیازهای آژانس های مسافرتی و هواپیمایی، اقدام به طراحی سایت آژانس مسافرتی در قالب یک بسته نرم افزاری تحت وب نماید.
در طراحی سایت آژانس مسافرتی این امکان فراهم شده تا با درج اطلاعات گردشگری و جاذبه های توریستی مکانهای مختلف، نسبت به جذب بازدیدکننده و درنتیجه کسب رتبه بالاتر در موتورهای جستجوگر نظیر گوگل اقدام نمود.
از دیگر امکانات شاخص طراحی سایت آژانس مسافرتی می توان به مدیریت تورهای مسافرتی مختلف و بلیط هواپیما اشاره نمود. همچنین امکان رزرو آنلاین و ثبت سفارش آنلاین، جستجوی پیشرفته در تورهای مسافرتی و … در طراحی سایت آژانس مسافرتی نام برد.
طراحی سایت در دنیای دیجیتال امروزی که ارتباطات الکترونیک و تجارت آنلاین در بین اقشار مختلف جامعه رواج فراوان دارد، برای صاحبان مشاغل و شرکتها از اهمیت خاصی برخوردار است. لذا طراحی سایت حرفه ای و رعایت استانداردهای طراحی وبسایت برای مشاغل از هر صنفی جزء ضروریات و الزامات می باشد.
چند دلیل و ویژگی منحصر بفرد ساخت وبسایت برای شرکتها و افراد بطور اختصار عبارتند از:
تولیدکنندگان و شرکتهایی که خدمتی خاص را ارائه می کنند چگونه می توانند محصولات و خدمات خود را در سطح کشور و یا در سطح جهانی معرفی و ارائه نمایند؟ بهترین روش، طراحی سایت یا طراحی فروشگاه اینترنتی و معرفی محصولات و خدمات ارائه شده در دنیای اینترنت می باشد.

در صورتی که کسب درآمد شما به جهت فروش محصولات و خدمات شما به مشتریان حضوری و یا منظقه ای می باشد، می توانید با ساخت وبسایت حرفه ای و درج اطلاعات محصولات و خدمات قابل ارائه خود، فروش خود را بصورت فزاینده ای گسترش دهید. پس از طراحی سایت مناسب آنچه اهمیت دارد عبارتند از:
همچنین با طراحی سایت حرفه ای شما امکان دریافت وجه بصورت آنلاین به ازای ارسال محصول و یا ارائه خدمت به مشتری را نیز خواهید داشت. طراحی سایت درآمدزا در ایران از سابقه خوبی برخوردار است و تعداد وب سایت هایی که درآمد میلیونی روزانه دارند در ایران کم نیستند که در مقالات دیگر به نحوه فعالیت و روش کسب درآمد آنها خواهیم پرداخت.
طراحی وبسایت مناسب این امکان را برای شما فراهم می آورد که مشتریان به راحتی و بدون طی مسافت برای مشاهده محصولات شما، آنها را از طریق وب سایت مشاهده نمایند. همچنین مشتریان قبلی که فقط نام شرکت شما را بخاطر دارند براحتی با جستجوی نام شما در موتورهای جستجو نظیر گوگل و یاهو می توانند وب سایت طراحی شده شما را بیابند.
 طراحی وب سایت و ارائه خدمات بصورت شبانه روزی
طراحی وب سایت و ارائه خدمات بصورت شبانه روزیاصطلاح 365*7*24 اصطلاحی رایج در دنیای مجازی اینترنت می باشد و در بنرهای تبلیغاتی بسیاری از شرکت خدمات اینترنت مشاهده می گردد. شما با طراحی سایت حرفه ای ، بصورت 24 ساعته، 7 روز هفته و 365 روز سال قادر به پاسخگویی به نیاز مشتریان خود و در دسترسی متقاضیان خدمات و محصولات خود خواهید بود.
طراحی سایت حرفه ای شما را قادر می سازد که بصورت شبانه روزی و بدون تعطیلی حتی زمانی که شما در تعطیلات آخر سال خود به سر می برید، به ارائه توضیحات و خدمات خود بپردازید.
آنچه موجب اعتبار یک سایت می شود، موقعیت آن سایت در موتورهای جستجوگر بخصوص گوگل است. پس از طراحی سایت حرفه ای ، آنچه از اهمیت بسیار زیادی برخوردار است، مهندسی سئو (SEO) و یا به عبارت دیگر، بهینه سازی سایت برای موتورهای جستجو گر می باشد. (Search Engine Optimization)
طراحی سایت به تنهایی و بدون جایگاه مناسب در موتورهای جستجوگر نمی تواند به خودی خود، موجب افزایش بازدیدکننده و درنتیجه رونق کسب و کار شما شود. بیش از 90% تا 95% بازدیدکنندگان وب سایت شما از طریق موتورهای جستجو به سایت شما ارجاع می گردند که این آمار، آمار قابل ملاحظه ایست!
طراحی سایت صنعتی برای شرکتهای صنعتی و تولیدکنندگان ماشین آلات صنعتی و تجهیزات آزمایشگاهی یکی دیگر از محصولات شرکت طراحی سایت پارسیان می باشد. طراحی سایت صنعتی با انعطاف پذیری بالا و امکان اختصاصی سازی (Customize) برای مشاغل مختلف و همچنین بهره گیری از امکانات و ماژولهای خاص بر اساس نیاز مشتری، توسط کادر فنی و تیم برنامه نویسی شرکت طراحی و اجرگردیده است. اهداف شرکت پارسیان از طراحی سایت صنعتی عبارتند از:
شرکتهایی که می توانند از این محصول بمنظور معرفی خدمات و محصولات خود بهره ببرند عبارتند از:
در این بخش به برخی از امکانات و ماژولهای طراحی سایت صنعتی اشاره می نمائیم. لازم به ذکر است به توجه به نیاز مشتری این امکانات و ماژولها قابل افزایش و خصوصی سازی می باشد.
 برآورد هزینه طراحی سایت ، یکی از مهمترین عوامل موفقیت در فروش وب سایت و سیستم های مدیریت محتوا برای طراحان و دغدغه ای برای متقاضیان طراحی سایت می باشد. پارامترهایی که در تعیین هزینه طراحی سایت فروشگاهی دخیل می باشند ؛ قیمت تمام شده محصول یا نرم افزار و تعیین قیمت طراحی سایت بصورت رقابتی است. روشهای معمول در تعیین هزینه طراحی وب سایت عبارتند از:
برآورد هزینه طراحی سایت ، یکی از مهمترین عوامل موفقیت در فروش وب سایت و سیستم های مدیریت محتوا برای طراحان و دغدغه ای برای متقاضیان طراحی سایت می باشد. پارامترهایی که در تعیین هزینه طراحی سایت فروشگاهی دخیل می باشند ؛ قیمت تمام شده محصول یا نرم افزار و تعیین قیمت طراحی سایت بصورت رقابتی است. روشهای معمول در تعیین هزینه طراحی وب سایت عبارتند از:
برخی از شرکتهای طراح سایت ، اقدام به تعیین قیمت طراحی سایت بصورت ثابت و مشخص می نمایند. این قیمت شامل نرم افزار و ماژول های آن می باشد. مزیت این روش قیمت گذاری سادگی و شفافیت آن بوده و خریدار از ابتدا می داند که چه هزینه ای باید پرداخت کند. اشکال اصلی این روش تعیین هزینه طراحی سایت این است که ممکن است مشتری به برخی از این ماژول ها نیازی نداشته باشد حال آنکه باید هزینه آنها را بپردازد!
این شیوه تعیین هزینه طراحی سایت بیشتر در خصوص نرم افزارهایی استفاده می شود که دارای تعداد محدودی ماژول می باشند.
برخی شرکت ها نظیر ارائه دهندگان خدمات فضا (Host Providers) و … اقدام به طراحی سایت با استفاده از نرم افزارهای متن باز (Open Source) جهت فروش پلن های هاستینگ (Hosting) خود می کنند. هزینه طراحی سایت در این روش معمولاً رایگان می باشد و هزینه دریافتی از متقاضی بابت طراحی قالب گرافیکی اختصاصی، هاست سالیانه و ورود اطلاعات می باشد.
هزینه طراحی سایت در این روش پائین بوده و برای مشتریان کوچک بصرفه می باشد ولی نیازهای شرکتهای بزرگ و سازمان ها را پوشش نخواهد داد.
گاهی شرکت ها اقدام به سطح بندی محصولات خود بمنظور برآورد قیمت طراحی سایت می کنند. این سطوح براساس تعداد و قابلیت ماژولها و نحوه پشتیبانی تعیین و تبیین می گردد. سطوحی که معمولاً شرکتهای طراحی سایت در تعیین هزینه طراحی سایت بکار می برند عبارت است از:
ویا بصورت :
در این شیوه، خریدار بر اساس بودجه و نیاز نرم افزاری خود یکی از پکیج ها را انتخاب می کند و معمولاً امکان ارتقاء پکیج نیز برای مشتری فراهم می باشد.
نقطه ضعف این روش در تعیین هزینه طراحی سایت این است که اگر متقاضی نیاز به یکی از ماژولهای سطح یا پکیج پیشرفته تر را داشته باشد مجبور به پرداخت هزینه پکیج بالاتر می گردد حال آنکه نیازی به دگر امکانات آن نسخه ندارد!
در این روش، طراح وب سایت ، بر اساس میران استفاده خریدار از منابع و امکانات، اقدام به تعیین هزینه طراحی وب سایت می نماید. در این شیوه دیگر تعداد و نسخه ماژولها ملاک تعیین هزینه طراحی سایت نمی باشد. برای مثال تعداد مدیران سایت، تعداد مقالات قابل مدیریت، تعداد محصولات اضافه شده به سیستم، میزان فضا و … آیتم های برآورد هزینه طراحی سایت می باشند.
در این روش که معمولاً مورد پسند اکثر متقاضیان طراحی سایت می باشد، بدین شکل است که هریک از ماژولها قیمت مجزا داشته و متقاضی بر اساس نیاز خود آنها را به نرم افزار مدیریت محتوا و یا فروشگاه اینترنتی خود می افزاید.
در این روش متقاضیان طراحی سایت براساس بودجه و نیاز خود می توانند قیمت طراحی خود را تخمین بزنند. اشکال این روش این است که لازمه انتخاب مناسب ماژولها توسط متقاضی، شناخت کامل وی از ماژولهای مختلف و نیاز خود می باشد که این مسئله به نوبه خود موجب سردرگمی خریدار می گردد.
امروزه طراحی سایت داینامیک بسیار مورد استقبال مدیران وب سایت ها و طراحان سایت های اینترنتی قرار گرفته است. چراکه در طراحی سایت داینامیک ، امکان درج و ویرایش اطلاعات به سهولت توسط راهبر سایت، حتی با دانش ناچیزی از علم وب امکانپذیر می باشد.
در این مقاله سعی می کنیم تاریخچه و ویژگیهای طراحی سایت داینامیک و تفاوت های طراحی سایت داینامک و استاتیک را توضیح دهیم.

اولین طراح سایت
طراحی سایت در دنیا که با کدهای ساده HTML صورت پذیرفت توسط Tim Berners در سال 1370 در لندن انجام گرفت و توانست نام خود را بعنوان اولین طراح سایت در دنیا به ثبت برساند.
با ظهور زبانهای برنامه نویسی سمت سرور (Server-Side Scripting) مانند: Asp, Asp.net, PHP, CGI, … و استفاده از استانداردهای طراحی ساختار (CSS) طراحی سایت بسیار پیشرفته تر گردید. همچنین با ایجاد امکانات گرافیکی نظیر Flash و JQuery چهره و گرافیک سایتها تغییر نمود.
در واقع در طراحی سایت داینامیک هیچ صفحه ای وجود ندارد و بنا به درخواست بازدیدکننده و یا طراح، صفحات بصورت پویا ساخته می شوند. کلیه اطلاعات وب سایت در یک پایگاه داده (Database) در جداول مختلفی ذخیره می گردند و بنا به درخواست ، فراخوانی شده و بازدیدکننده خروجی را بر روی صفحه نمایش خود مشاهده می نماید. از جمله دیتابیس های متداول در طراحی سایت داینامیک می توان به موارد زیر اشاره نمود:
My SQL
Microsoft SQL
Microsoft Access
کلیه سایت ها و بسته های نرم افزاری تولید شده توسط شرکت پارسیان بصورت داینامیک طراحی شده اند و مالکان این سایت ها می تونند با ورود به پنل فارسی مدیریتی، محتوای وب سایت خود را ویرایش و مدیریت نمایند. این موضوع شامل بسته طراحی سایت املاک برای مشاورین مسکن، طراحی فروشگاه اینترنتی ، طراحی پورتال خبری برای خبرگزاری ها و سایت مختص پزشکان می باشد. لطفاً جهت مشاهده پانل مدیریت و نمونه وب سایت ها به صفحات معرفی آنها مراجعه نمائید.
اخیراً در مقوله طراحی وب سایت رویدادهای مهم و تاثیر گذاری رخ داده و این انتظار می رود که در سال های آتی نیز این روند در طراحی وب سایت ادامه یابد و همین امر موجب از رده خارج شدن و منسوخ گردیدن برخی از تکنیکهای کنونی در طراحی سایت گردد.
در طراحی سایت فروشگاهی نمی توان الگوها و تکنیکهای حاکم بر فضای کنونی اینترنت و سایتهای مطرح را نادیده گرفت، هر چند که طراح، سلیقه شخصی خود را در طراحی وب سایت اعمال نماید. در مقاله پیش رو، چند تکنیک جدید در طراحی وب سایت را که در سالهای اخیر بیشتر بکار رفته را مطرح می نمائیم.
هدف از استفاده از این تکنیک در طراحی وب سایت، پشتیبانی از کلیه دستگاه ها در نمایش وب سایت می باشد. دستگاه هایی نظیر :
در این تکنیک، هدف همسان سازی طراحی وب سایت برای دستگاه های مختلف بمنظور نمایش متحدالشکل سایت می باشد. طراحان به منظور بهره گیری از این شیوه، ازنسل جدید css به نام Css3 و با توجه به محدودیت ها و خصوصیات صفحه نمایش هر یک از دستگاه های نام برده، اقدام به طراحی وب سایت مشتری می نمایند.
استفاده از این شیوه در طراحی سایت باعث می گردد هنگامی که بازدید کننده به پایین سایت رجوع می کند، سربرگ یا همان Header وب سایت همچنان در بخش بالایی وب سایت نمایش داده می شود.
استفاده از این ویژگی در طراحی وب سایت ، به دلیل سهولت در دسترسی بازدید کنندگان به لینک های سربرگ، نظیر صفحه اصلی و …، بسیار مرسوم بوده و در اغلب سایت های مطرح استفاده می گردد.
هنرمندان و عکاسان اغلب از این شیوه در طراحی وب سایت خود بسیار استقبال می کنند. این شیوه یک روش موثر در جلب نظر بازدیدکنندگان بشمار می آید. چون کیفیت عکس پس زمینه در این گونه از طراحی وب سایت اهمیت فراوانی دارد و همین موضوع موجب طولانی شدن زمان بارگذاری صفحات سایت می گردد، لذا این شیوه در کشورهای با سرعت اینترنت پایین نظیر ایران! کاربرد زیادی ندارد.
امروزه استفاده از عکسهای Transparency در طراحی وب سایت امری مرسوم و معمول می باشد. در طراحی فایل استایل به زبان Css ، طراح سایت با استفاده از گزینه Opacity این امکان را دارد که وضوح و شفافیت عکسها را کنترل نماید.
از دیرباز طراحی سایت تک صفحه ای بسیار کاربرد داشته و اکثر فروشندگان محصول و خدمات از این شیوه بهره می برند. در این شیوه طراحی سایت، کلیه اطلاعاتی که شخص قصد نمایش آنها را دارد در یک صفحه نسبتاً طولانی قرار داده می شود.
به منظور دسترسی راحت کاربر به بخش های مختلف صفحه، معمولاً ازلینکهای داخلی و سربرگ شناور در این گونه طراحی سایت استفاده می شود.
یکی از مزیت هاب طراحی وب سایت در یک صفحه، سرعت بیشتر بازدیدکنندگان به اطلاعات بع دلیل عدم بارگذاری مجدد صفحات می باشد. همچنین کابر بدون سردرگمی در یافتن اطلاعات در مورد آن محصول، با به پایان رساندن صفحه کلیه اطلاعات مربوط به آن محصول را دریافت خواهد نمود.

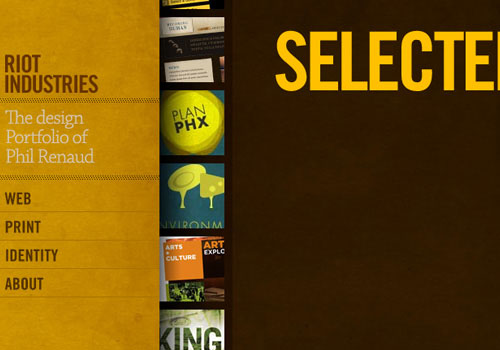
در این روش طراحی سایت ، از یک منوی عمودی شناور در سمت راست یا چپ وب سایت استفاده می شود و دیگر از سربرگ و پاورقی به آن شکل مرسوم خبری نیست. در نوار عمودی که معمولاً بصورت شناور طراحی می گردد و با اسکرول نمودن صفحات وب سایت، حرکت نکرده و ثابت باقی می ماند، لینک های اصلی قرار داده میشود.
این شیوه طراحی سایت اگر بصورت حرفه ای و با ظرافت طراحی گردد بدلیل تفاوت زیاد با روش های معمول طراحی سایت ، می تواند برای بازدید کنندگان جذاب باشد.
با توجه به نسخه های جدید CSS امکان متحرک سازی المانها مشابه جاوا اسکریپت در طراحی سایت ، محیا شده است که جلوه و زیبایی خاصی به صفحات وب سایت می دهد. در مورد اینگونه افکت ها اگر در استفاده از آنها در طراحی وب سایت زیاده روی نشود باعث طراحی حرفه ای سایت می شوند.
شما می توانید با استفاده از دستور Box-shadow و Text-shadow نوشته ها و عکسهای خود را سایه دار نمائید. در گذشته به منظور سایه دار کردن عکس ها از فتوشاپ استفاده می شد که این مسئله موجب افزایش حجم تصاویر و در نتیجه زیاد شدن زمان لود صفحه می گردید. در حالی که امروزه با یک یا چند خط دستور CSS به سادگی می توانید این افکت ها را به اجزاء و المان های خود در طراحی وب سایت بیافزائید و حالتی سه بعدی به آنها بدهید.
عوامل فراوانی در تعیین قیمت طراحی سایت فروشگاهی موثرند. در صورتی که طراحی سایت بصورت ایستا (استاتیک) انجام شود قطعاً موجب کاهش هزینه طراحی سایت نسبت به طراحی سایت پویا (داینامیک) می گردد. از دیگر عوامل موثر در قیمت طراحی سایت می توان به تعداد ماژول ها، طراحی قالب سایت، امکانات تعاملی با بازدید کنندگان، بهینه سازی سایت برای موتورهای جستجو، طراحی فروشگاه آنلاین اینترنتی و … اشاره نمود. در این مقاله به تشریح موارد موثر در قیمت طراحی سایت و طراحی فروشگاه اینترنتی خواهیم پرداخت.
در طراحی سایت داینامیک از یک نرم افزار کنترل محتوا (Content Management System) استفاده می شود. این نرم افزارها بخش مدیریتی را در اختیار مالک سایت قرار داده که امکان مدیریت، ویرایش و افزودن مقالات و اطلاعات را به مالک سایت می دهد. امکانات جانبی در طراحی سایت داینامیک بصورت ماژولار به هسته اصلی آن اضافه می گردد (اطلاعات کامل در طراحی سایت داینامیک). هزینه طراحی سایت داینامیک به تعداد ماژول ها و قالب طراحی شده بستگی خواهد داشت. از دیگر عوامل موثر در قیمت طراحی سایت داینامیک ، بروز رسانی امنیتی هسته اصلی نرم افزار که معمولاً بصورت دوره ای از طرف شرکت طراحی سایت فروشگاهی انجام می پذیرد.
در طراحی سایت استاتیک ، صفحات به زبان HTML طراحی شده و امکان تغییر محتوای آنها با آسانی سایت داینامیک نمی باشد. هزینه طراحی سایت استاتیک بستگی به تعداد صفحات طراحی شده دارد. نکته مهم در قیمت طراحی سایت داینامیک و استاتیک این است که با وجود اینکه هزینه طراحی سایت داینامیک بیشتر از طراحی سایت استاتیک می باشد، اما نباید این نکته را فراموش نمائید که در صورت افزودن صفحات دیگر به وب سایت استاتیک، در آینده باید مجدداً هزینه طراحی سایت بپردازید، در حالی که در طراحی سایت داینامیک افزودن صفحه جدید در پنل مدیریتی و توسط مالک وب سایت انجام می شود.
پس ارزان بودن هزینه طراحی سایت استاتیک را در ابتدا ملاک قرار ندهید، چرا که در دراز مدت ممکن است بیش از قیمت طراحی سایت داینامیک را بدلیل ارتقاء صفحات خود بپردازید.
نام سایت یا همان دامنه از دیگر مواردیست که در هزینه طراحی سایت دخالت دارد. البته قیمت دامنه بسیار ناچیز بوده اما باید بصورت سالیانه پرداخت گردد. قیمت دامنه های بین المللی (com, net, org و …) بدلیل نوسان قیمت دلار متغییر و در حدود 12 الی 14 دلار در سال می باشد.
فضا یا همان هاست که در قیمت طراحی سایت تاثیرگذار است، فضایی است که بر روی یک سرور به وب سایت شما تخصیص می یابد. هزینه هاست نیز بصورت سالیانه پرداخت می گردد و بستگی به عواملی نیز موارد زیل دارد:
بهینه سازی وب سایت برای موتورهای جستجو یا همان ارتقاء رتبه سایت مهم ترین عامل در هزینه طراحی سایت می باشد. با توجه به رقابت فراوان وب سایتهای ایرانی برای جذب هر چه بیشتر بازدید کننده، ارتقاء رتبه وب سایت با هدف نمایش سایت طراحی شده در صفحه اول گوگل از اهداف اصلی صاحبان وب سایت هاست. یکی از دلایل گران بودن هزینه ارتقاء رتبه سایت در گوگل و بطبع قیمت طراحی سایت ، زمانبر بودن پروسه ارتقاء رتبه می باشد.
ارتقاء رتبه سایت تقریباً در حدود 3 الی 9 ماه زمان نیاز دارد. عوامل موثر در قیمت ارتقاء رتبه سایت و در نتیجه هزینه طراحی سایت عبارتند از:
شاید هزینه ارتقاء رتبه سایت در ابتدا زیاد بنظر برسد و با حذف آن هزینه طراحی سایتتان کاهش یابد، اما ذکر این نکته ضروریست که حضور درصفحه اول گوگل و در نتیجه بازدید کننده بیشتر ، موجب رونق کسب و کار شما و همچنین ارزشمند شدن وب سایت شما می گردد. جذب مشتری و بازدید کننده در دنیای حقیقی نیازمند صرف هزینه های بسیار گزاف تر بابت تبلیغات محیطی و بصری است.
طراحی وب سایت ارزان به معنای طراحی وب سایت با ساختار و طراحی ضعیف و یا عدم وجود امکانات لازم در طراحی وب سایت ارزان نمی باشد. شرکت های طراحی وب سایت موجود در بازار اقدام به طراحی وب سایت ارزان با امکانات مناسب و قیمت ارزان می کنند. در برخی از این طراحی سایت ارزان قیمت ، امکاناتی وجود دارد که در برخی از وب سایت های حرفه ای نیز به چشم می خورند. نکاتی که در طراحی وب سایت ارزان باید مورد توجه قرار گیرند عبارتند از:
در صورتی که شرکت طراحی وب سایت ارزان شما موارد بالا را در طراحی اعمال نکرده است، شاید جایگزین نمودن شرکت طراحی سایت فروشگاهی بهترین راه حل برای دستیابی به هدف باشد.

دروپال یک سیستم متن باز برای طراحی سایت می باشد. از سیستم مدیریت محتوای

وردپرس یک سیستم وبلاگ نویسی (Blogger) می باشد که می توان جهت طراحی سایت

جوملا (Joomla) یک سیستم متن باز مدیریت محتوا می باشد. طراحی سایت با جوملا
کلیه حقوق مادی و معنوی این سایت، متعلق به شرکت وبساز میباشد.